2013/02/03(Sun)
初めてのLinux向けアプリ開発
デスクトップにXpadを常に表示させて、メモを残しています。
シンプルで使いやすいのですが、こんな機能がついてたらなーと思うこともしばしば。
そこで、C言語の勉強も兼ねて、メモアプリを作ってみることにしました。
今回は、Linux向けのアプリ開発がどんなものなのか調べつつ、超簡易メモパッドを作ってみます。
流れ:
- 開発環境を整える
- チュートリアルを見る
- コードを書く
- 出来上がりを確認する
- 配布用にパッケージングする
まず開発環境を整えるところから。
Install GNOME development environment on Ubuntu(英語)を参考に、ターミナルを起動して以下を実行する。
$ sudo apt-get install anjuta glade devhelp
- Anjuta(アニュータ): 統合開発環境(IDE)
- 公式サイト: http://projects.gnome.org/anjuta/(英語)
- ウィキペディア: http://ja.wikipedia.org/wiki/Anjuta
- Glade: インターフェイスデザイナー
- 公式サイト: http://glade.gnome.org/(英語)
- ウィキペディア: http://ja.wikipedia.org/wiki/Glade_Interface_Designer
- Devhelp: APIブラウザー
- 公式サイト: https://live.gnome.org/devhelp(英語)
次に、C言語を使うため、GNOMEライブラリをインストールする。
$ sudo apt-get install libgtk-3-dev libgstreamer0.10-dev libclutter-1.0-dev libwebkitgtk-3.0-dev libgda-5.0-dev
ドキュメントも。
$ sudo apt-get install libgtk-3-doc gstreamer0.10-doc libclutter-1.0-doc libgda-5.0-doc
チュートリアルはGNOME 開発センターの10分チュートリアルというのをしてみました。チュートリアル自体は英語のみのようです。画像とかもあります。
実際に作ってみる。
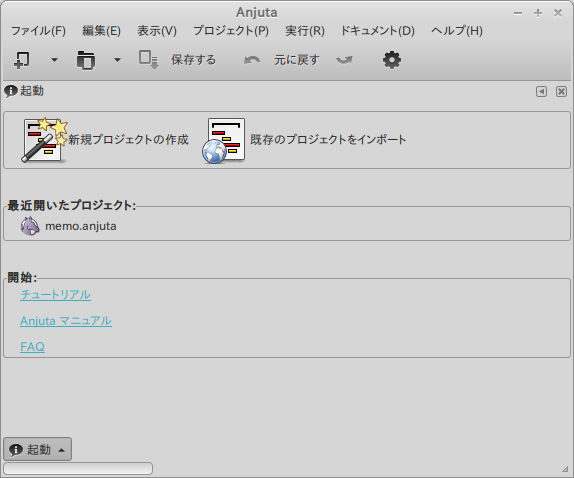
まずデスクトップのメニューからプログラミング > AnjutaでAnjutaを起動する。

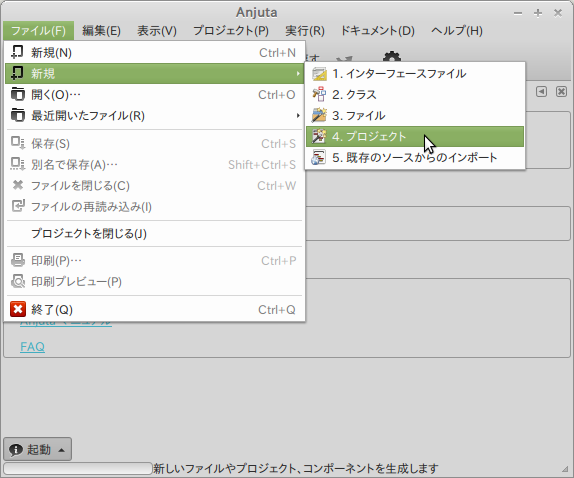
ファイル > 新規 > 4. プロジェクトを選択。

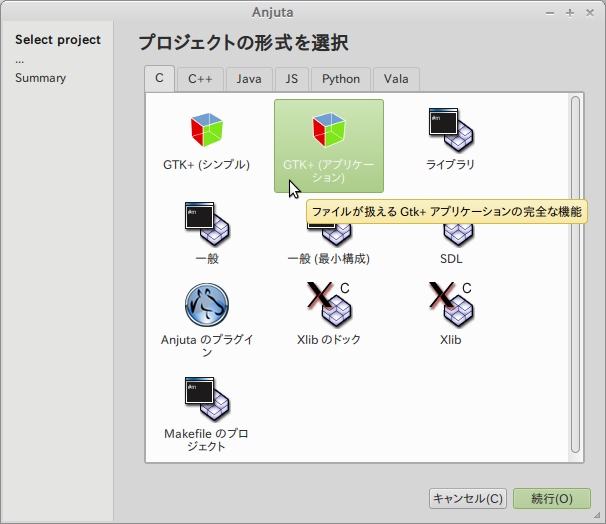
CタブからGTK+(アプリケーション)を選択し、続行をクリック。

「基本的な情報」が表示されるので、入力して続行をクリック。
- プロジェクト名: 自分のアプリ名 (e.g. memo)
- 作者: 名前 (e.g. micchan)
- E-メールアドレス: メールアドレスを入力
- バージョン: 0.1とか
「プロジェクトのオプション」で、ライセンスなど色々決める。今回はディレクトリの場所だけ任意の場所に変更。決めたら続行します。
「サマリ」が表示され、情報の確認をしたら適用(A)をクリック。
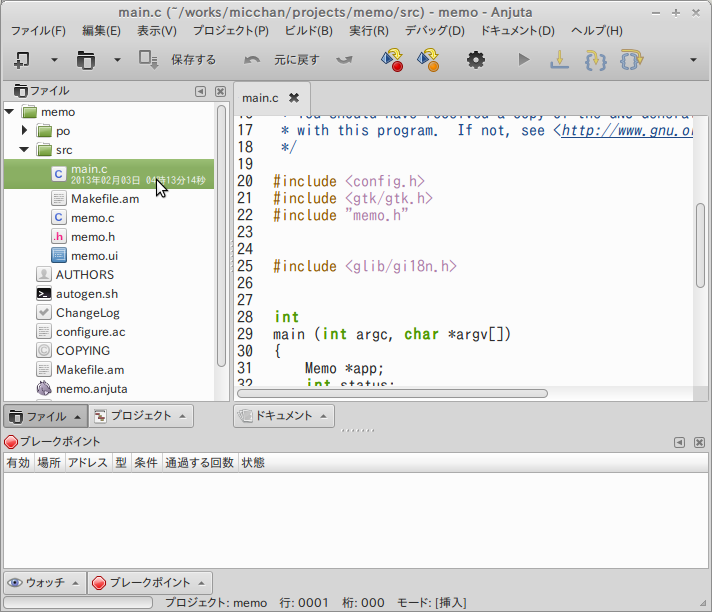
プロジェクトのページに移動するので、左の真ん中あたりにあるファイルをクリックし、src/main.cを開く。

TextView widget - GNOME DEV CENTERを参考にしながらsrc/main.cにコードを書き加える。
#include <config.h>
#include <gtk/gtk.h>
#include "memo.h"
#include <glib/gi18n.h>
/*
* 以下の部分を追加する。
*/
static void
activate (GtkApplication *app,
gpointer user_data)
{
/* 変数の定義 */
GtkWidget *window;
GtkWidget *text_view;
GtkWidget *scrolled_window;
GtkTextBuffer *buffer;
/* タイトル付きのウィンドウをつくって、サイズを決める */
window = gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW (window), "Memo");
gtk_window_set_default_size (GTK_WINDOW (window), 320, 500);
/* テキストバッファを作成する */
buffer = gtk_text_buffer_new (NULL);
/* テキストビューのウィジェットを作成する
* ラインラッピングを適用する
*/
text_view = gtk_text_view_new_with_buffer (buffer);
gtk_text_view_set_wrap_mode (GTK_TEXT_VIEW (text_view), GTK_WRAP_WORD);
/* スクロール可能なウィンドウを作る */
scrolled_window = gtk_scrolled_window_new (NULL, NULL);
gtk_scrolled_window_set_policy (GTK_SCROLLED_WINDOW (scrolled_window),
GTK_POLICY_AUTOMATIC,
GTK_POLICY_AUTOMATIC);
/* 組み立てる */
gtk_container_add (GTK_CONTAINER (scrolled_window),
text_view);
gtk_container_set_border_width (GTK_CONTAINER (scrolled_window), 0);
gtk_container_add (GTK_CONTAINER (window), scrolled_window);
gtk_widget_show_all (window);
}
/* 追加ここまで */
int
main (int argc, char *argv[])
{
Memo *app;
int status;
#ifdef ENABLE_NLS
bindtextdomain (GETTEXT_PACKAGE, PACKAGE_LOCALE_DIR);
bind_textdomain_codeset (GETTEXT_PACKAGE, "UTF-8");
textdomain (GETTEXT_PACKAGE);
#endif
app = memo_new ();
/* 下の一行も追加する */
g_signal_connect (app, "activate", G_CALLBACK (activate), NULL);
status = g_application_run (G_APPLICATION (app), argc, argv);
g_object_unref (app);
return status;
}書き終えたら、メニューからビルド > プロジェクトのビルドを選択する。
最初だけ「プロジェクトの構成」のポップアップが出てくるので、今回はそのまま実行をクリック。
下部のメッセージにガーっと処理が表示されます。
「完了しました(成功です)」とでればOK。失敗が表示されたら、メッセージの内容をヒントに間違っているところを修正します。
次に、メニューから実行 > 実行をクリック。
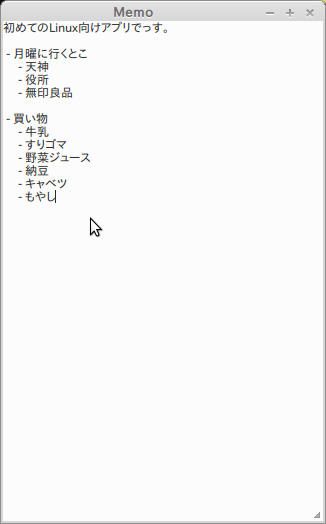
こんなのが出ます。(もうひとつ空のウィンドウがでてきますが気にしません…)

簡易メモパッドができあがりました。
最後に、アプリを配布するためのパッケージング方法。
まず、メニューからビルド > 構成の選択 > デフォルトを選択し、もう一度プロジェクトのビルドをします。
次に、同じビルドの一番下にあるTarballの生成をクリック。
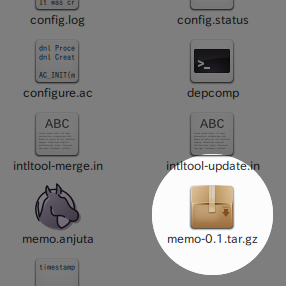
すると、プロジェクトのディレクトリにTarball(e.g. memo-0.1.tar.gz)ができています。

これで以上です。
 (mi|o)cchan
(mi|o)cchan
 03 Feb 2013
03 Feb 2013
 programming
programming
 linux c gtk+ gnome
linux c gtk+ gnome